
We talk a lot about customer experience (CX) in the context of digital journeys, and many already realised that a good CX helps growing the business. There’s been a ton of research out there, which proves the point – provide a bad experience and your customer will not come back or worse – go and do business elsewhere. The numbers are overwhelming and vary from 30%-90%, so let’s just say, it’s important. It creates a need for a completely new role, which would sit somewhere between the business and technology, let’s call it a Customer Experience Champion. Naturally, providers of identity solutions bring the topic up as soon as you start engaging with them. I never really understood the push, for as long as I looked at identity purely as a function of security. I am a fan of Domain Driven Design (DDD), so for a while you’d hear me saying: ‘I am interested in your mobile number, because I will use it for the purpose of MFA, but I don’t really care about your favourite colour, that doesn’t belong to security, move it to the app’. I was wrong. As I grew as a professional in the field I quickly realised how badly I was wrong. It starts to make sense when you see that digital customer experience is somewhat powered by identity and identity itself is powered by individuals. And it’s all about the individuals – the customers. Let’s remember, a customer can be your employee, the end user consuming the service is who we care about. Workforce use cases tend to focus less on CX, it kind of makes sense, but if I wanted to be a CX champion, I would say this: the balance between security and usability is different in B2C than it is in B2E use cases, which is natural, as the requirements differ.
Building Blocks of ID-driven DCX
What exactly do we mean by the ID-driven DCX. Is this a race to collect as much data about our customers as we possibly can? No! In fact, too much information decreases trust as it badly impacts privacy. Is this just about creating the greatest login experience, because that’s the first thing your customer sees? No! In fact, login may be one of the last things the customers see in their digital journey (happens in e-commerce).
I am proposing a three-way breakdown of DCX, the universal pillars you can apply to your design, The ‘When’ , The ‘What’ and The ‘Why and How’.
1) The ‘When’
When I was a teenager, I attended a ‘perception efficiency’ course in my high school (fast reading, fast noting, mnemotechnics). It was an after-school programme, which we really treated as a team building exercise more than anything else, as it was a junior year. It actually turned out to be great, with amazing content, giving life changing skills and until today I remember when they talked about listener’s perception levels throughout a lecture.
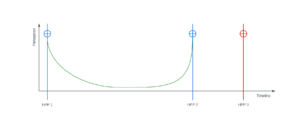
They said, you remember most from the beginning, then your attention slowly drops until it sharply rises again towards the end. The purpose of this was to help us identify and control the lack of focus (dozing off) during lectures delivered by snake-charmer type teachers. It was presented in the contexts of both listeners and speakers, for us, then speakers it was about taking exams, but the application goes far beyond.
I call this HPP’s (High Perception Points), which I am trying to illustrate below. Note I have added HPP3 and I will explain why later.

You may ask, how does that relate to customer experience and most importantly, identity itself. It seems unfair to me that we focus on the friction during login journeys, but not throughout the lifecycle of the interaction we have with the customer. So, let’s look at the High Perception Points and analyse them, why they’re important.
High Perception Point 1
The first thing I see, the first flow I go through. Is the website loading fast, is the login screen friendly, do I know how I can get to the next step? Leave nothing to guess. From the identity perspective, it’s two-fold. On one hand, we want to have a beautiful login screen, but if our session timed-out, it doesn’t mean we cannot utilise some information to customise the content. Amazon does that really well, by storing long lived cookies that make their e-commerce website look like as if you were logged in. One needs to tread carefully not to disclose information that may breach the trust, but last visited products, layout, preferences etc are good candidates to balance the security and privacy levels. This information can be managed by the application, but if you have many, it makes sense for it to be stored and managed by some form of centralised preference store – why not the identity stack? Lower security levels can be controlled by reverse proxies, API gateways, so the application doesn’t have to worry about any of it.
High Perception Point 2
In simple terms – ‘did I manage to get what I came for’. Let’s look at the journey in an e-commerce website. The first thing I saw was important, hey, you know who I am, I am exactly where I left and I can go back to what I didn’t finish last time. What happens in the middle is important, we still have significant touch points, for example, was it easy to add a product to the basket, but not as important as… checkout. Even if the experience in between was somewhat lacking, I now have things in my basket and I want to complete my journey ASAP. We, as people are task oriented and in this case it’s ‘buy’. The term ‘buy’ means many things, it’s journey, but if you ask your friends, most of us will say ‘pay’ as it’s a first thing that springs to mind. We also combine attention and trust levels with the things that directly impact our lives. Browsing in the shop has no consequence, but if I pay for the merchandise, I am more focused, as I don’t want to overpay or pay for something I am not buying. I want that experience to have great levels of transparency and the same goes for digital journey. If the last step in the journey is complicated, doesn’t allow for a quick re-cap (transparency), is serialised in a way that takes time to get to the last step, customers are likely to abandon the cart. For example, if I want to see the shipping costs, but they’re generated after I fill the billing address, the shipping address, the credit card details, it will decrease my experience. Some businesses ask a brilliant question when you leave their premises and it’s: ‘did you get everything you needed today’. It’s the essence of experience, my requirement being fulfilled and the box is ticked.
High Perception Point 3
My little story about fast learning after school programme didn’t mention anything about what happens after we finish the lecture or exam. In digital journeys though, this point comes to life if we somehow failed to reach the objective of HPP2 ‘I have managed to get what I came for’. Let’s put that into perspective of a real life scenario. You raise a complaint to customer services, because you haven’t received the refund for a purchased item, which you sent back weeks ago. The customer service operator cannot resolve your issue right here, right now, as it needs to be escalated to a manager, which is absolutely fine. As I mentioned earlier, we’re task oriented, so I need to know when my issue will be resolved, how I will know it has, generally speaking I want to understand the process and the timeline – with no room for guessing. Customer needs to know the timeline and the deadline, so avoid just saying 4-6 weeks. Not only it’s a long time (your process is weak), but when do I actually start getting worried that the process is simply not working. Is it after 6 weeks, in which case, if I then escalate, will I need to wait another 6 weeks? You get my point. Transparency is the key here. An email with details and timeline, should arrive, even before I hang up. The HPP3 should be well defined and controls to keep me confident should be in place. If you’re process takes 4-6 weeks, why don’t you add some statistics, for example ‘90% of these issues are resolved in 20 working days’. Regular updates or a portal where one can check the status of the process is what keeps customer’s confidence levels high. If nothing happened after 7 days, issue an update, providing some real information as to why it hasn’t been resolved yet. For example: our backlog is 5 days at which point we will resolve your issue. You can compare it to being at a deli counter waiting to be served. You are next in line, but the assistant needs to do something, clean the counter, put things away, whatever it may be. They may leave the customer waiting and make her/him feel unimportant, or you can say – ‘I’ll be with you in just a moment, need to finish this’. Trust me it works and suddenly you’re ok with it, because you understand the process and the timeline, as your presence has been acknowledged. Little things like that are significant.
2) The ‘What’
From the perspective of identity it’s about the data points. You want to get to know your customer, but getting all the details at the same time is a bad idea. The industry calls that progressive profiling, which allows for journeys from the state of ‘anonymous’ through ‘associate’ to ‘subscriber’. Understanding your customer comes from collecting the information about them in order to be used efficiently. Profiling the customer doesn’t only mean asking questions, but observing the behaviour. For example, if I buy Metallica’s album, there’s a fair chance I am a fan of this type of music. Next time I log in, if I am offered Megadeth’s album at a discounted price, well… I may just buy it.
All of it has to be accompanied by a transparent privacy policy and you need to at the very least have an idea about what you’re interested in. Of course, there’s this ‘aha moment’ phenomenon, where we first get the data and then find a new way to utilise it, but it’s part of the evolution. The bottom line is – find the balance in collecting the data and if you realise you have too much, purge. Too much data makes it difficult to use, not enough doesn’t add value. Finding the sweetspot is the challenge.
2) The ‘Why and How’
We now know about the most important moments throughout the journey and we have the data. Let’s put them into use. The question we have to ask every single time is ‘why are we using it and can it improve the customer experience’. How would the customer feel if we used it? I sometimes call it ‘connecting the dots’ where you are making sure the journey is smooth with no unnecessary friction.
Not having the data is not good, but having it and not using it, has the opposite effect as far as customer experience is concerned. Let’s go back to our real-life scenario of returning an item to an on-line shop. I haven’t received the refund, but there’s a trail of history how my case was handled. From the moment of raising, through creation of the label, all the way to confirmation that the parcel has been received by the warehouse. Yet, I have to explain everything to the customer service assistant, who cannot make a decision there and then and after the call, I get a request for a tracking number, so they can check if the return arrived. Most would never use the service again after a battle like that.
Summary
The key message I’d like to send is that we shouldn’t just focus on customer journeys in the context of authentication. Authentication should be friction-less, but excellent customer experience goes beyond it. As for HPP (High Perception Points), they are the first to tackle to get best buck for money, but it doesn’t mean that once you have friction-less HPP’s, your job is done. You then need to start removing friction from in-between. And remember, identity is a function of business, so keeping user preferences and data points within the stack is a good thing.